Jednym z pierwszych elementów, na które zwraca się uwagę, przystępując do optymalizacji strony internetowej, jest title oraz description. O title pisaliśmy w poprzednim artykule dotyczącym optymalizacji: Znacznik title w optymalizacji strony internetowej. W tym tekście całą uwagę poświęcamy elementowi description.
Co to jest description?
Description jest częścią kodu HTML witryny internetowej i, jak sama nazwa wskazuje, stanowi jej opis. Mowa zarówno o stronie głównej witryny, jak i każdej jej podstronie. Opis powinien przekazywać najważniejsze informacje na temat zawartości danej witryny.
Obecnie (w odróżnieniu od sytuacji sprzed kilku lat) description nie ma bezpośredniego wpływu na pozycję serwisu w wyszukiwarce Google. Jednak posiada duże znaczenie ze względu na tak zwany marketingowy punkt widzenia.
Wpisanie tekstu w miejscu tego metatagu nie gwarantuje, że będzie on pojawiał się w wynikach wyszukiwania Google. Wynika to z wyboru jakiego dokonują automaty tej firmy, które dobierają fragment tekstu danej strony internetowej najbardziej pasujący pod zapytanie internauty. W zależności od zadanego pytania może to być opis zawarty w description, jak i inny, znajdujący się w treści strony.
Gdzie znajduje się description?
Description jest metatagiem i znajduje się w górnej części sekcji head strony, zaraz pod znacznikiem title:
Gdzie jest widoczny description?
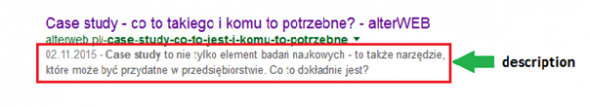
Metatag description zawarty jest w kodzie HTML i nie jest bezpośrednio widoczny dla użytkownika witryny. Internauta spotyka się z tym opisem w wynikach wyszukiwania Google, gdzie stanowi trzeci i czwarty wiersz opisu strony (pierwszy to oczywiście title, a drugi to url):
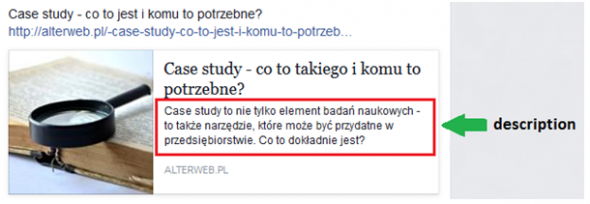
Poza tym w mediach społecznościowych description jest często automatycznie pobierany jako opis pojawiający się pod zdjęciem danego posta:
Po co nam description?
Wspomnieliśmy wcześniej, że ten element jest istotny z marketingowego punktu widzenia. Co więcej może zwiększyć konwersję w serwisie internetowym. Wpisana tam treść będzie stanowić swego rodzaju hasło reklamowe czy nagłówek opisujący stronę internetową. Umiejętnie skomponowany opis razem z tagiem title spowoduje wejście na naszą stronę lub rezygnację z jej odwiedzenia. Poza title i adresem url strony, description jest pierwszym komunikatem o naszej witrynie, z jakim spotyka się odbiorca.
Dlatego jeśli chcesz umieścić w tym miejscu jakąś formę call to action, to śmiało, jest to najbardziej odpowiednie do tego miejsce.
Należy pamiętać o dodaniu słowa kluczowego do description. Umieszczenie tutaj frazy nie ma bezpośredniego wpływu na pozycję w wyszukiwarkach, ale jako element optymalizacji strony posiada duże znacznie. Słowo kluczowe dodane do title, a następnie powielone w description, nagłówkach H1 i H2 oraz w treści strony daje robotom google wyraźny sygnał o tematyce strony. Takie akcentowanie zwiększa prawdopodobieństwo tego, że określona podstrona serwisu pojawi się na to słowo kluczowe wysoko w wynikach wyszukiwania. Oczywiście bez mocnych linków takie działanie będzie miało ograniczony zakres, ale z pewnością pomoże.
Dodajmy, że nie chodzi o powielanie opisu title do description, tylko wykorzystanie i tu, i tu tego samego słowa kluczowego.
Od 74 do 247 znaków w polu opisu strony
Podobnie jak w przypadku title, do tagu description możemy wpisać tyle znaków, ile chcemy. Tyle tylko, że w wynikach wyszukiwania Google pojawi się ich... no właśnie ile?
Obecnie ciągle jeszcze wtyczki SEO do WordPressa pokazują 156 znaków jako dozwoloną ich liczbę w description. Przy czym warto zwrócić uwagę na to, jak dużo miejsca określone litery mogą zająć na stronie internetowej.
156 znaków małej litery „l” zajmuje następującą szerokość:
llllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllll
llll
156 znaków małej litery „w” zajmuje znacznie więcej miejsca:
wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
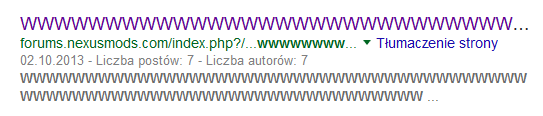
Wtyczka to jedno, a wyszukiwarka to inna rzeczywistość. Dlatego zrobiliśmy mały eksperyment. Wpisaliśmy w okno wyszukiwarki Google ciągiem kilkadziesiąt małych liter „w”. Pokazał się między innymi następujący wynik wyszukiwania:
W tym wypadku wyszukiwarka podała wynik w postaci wielkich liter. Warto zwrócić uwagę, że wpisane słowo kluczowe zostało wyboldowane. W związku z powyższym, w polu, w którym zwykle pojawia się tekst metatagu description, zostały umieszczone przez algorytm wyszukiwarki 74 znaki wielkich i pogrubionych liter „W” łącznie z trzema kropkami na końcu.
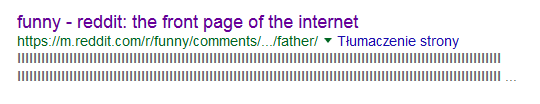
A co się stanie, jeśli wpiszemy jednym ciągiem literę „l” w Google? Otrzymamy między innymi taki wynik:
W sumie zmieściło się tu 247 znaków razem z trzema kropkami.
Widzimy zatem, że Google - tak samo, jak w przypadku znacznika title – stosuje dla description szerokość określaną w pikselach. Dlatego trzeba pamiętać, że liczba znaków będzie się zmieniać w zależności od następujących elementów:
rodzaj liter - jak widać powyżej, litera “w” zajmuje więcej pikseli niż litera “l”,
wielkość liter – wielkie litery zajmą na szerokość więcej miejsca niż małe,
stosowanie określonych znaków interpunkcyjnych np. „-” zajmuje więcej miejsca niż „|”,
pogrubienia słów kluczowych – po wpisaniu danego słowa kluczowego w okno wyszukiwarki jest ono podświetlane przez Google w wynikach wyszukiwania, co może powodować zwiększenie zajmowanej przez pogrubione litery przestrzeni,
w przypadku przekroczenia “dozwolonej” liczby znaków, wyszukiwarka ucina tekst description umieszczając na końcu 3 kropki, co zajmuje miejsce mogące być przeznaczone na opis.
Jednym słowem obecnie Google także zaczął stosować limit pikseli do określenia szerokości tekstu zawartego w metatagu description.
Jaka powinna być długość description?
Ile znaków powinien mieć zatem description? Jak pokazaliśmy powyżej, obecnie nie ma jednej, na stałe określonej liczby znaków. Jednak w branży SEO przyjmuje się, że stosunkowo bezpieczną średnią liczbą znaków jest 150.
Jak optymalizować description?
Podczas tworzenia najlepszej dla strony treści metatagu description warto pamiętać o następujących wytycznych:
Stosowanie odpowiedniej długości description (ok. 150 znaków).
Dodawanie unikalnej treści w tagu description:
W odniesieniu do title - description nie powinien powielać tekstu z tagu title,
W stosunku do treści zawartej na stronie - description nie powinien powielać treści występującej na danej podstronie,
W odniesieniu do innych podstron danego serwisu internetowego – na każdej stronie description powinien być unikalny.
Umieszczenie słowa kluczowego.
Do opisu należy wstawić wybrane słowo kluczowe. Nie warto jednak upychać na siłę zbyt wielu słów kluczowych w tym miejscu. Zawarte w title słowo kluczowe powinno zostać powielone w description, a następnie w treści opisywanej strony, najlepiej w tej samej odmianie.Treść metatagu description powinna opisywać daną stronę serwisu.
Umiejętne wykorzystanie metatagu description w połączeniu z tekstem zawartym w tagu title może zwiększyć konwersję konkretnej strony serwisu, a związku z tym również i wpłynąć na sprzedaż produktów lub usług oferowanych poprzez serwis WWW. Dlatego warto korzystać ze związanych z tym elementem możliwości i poświęcić odpowiednio dużo czasu na tworzenie najlepszych opisów do każdej podstrony twojej witryny internetowej.