Więcej nie znaczy lepiej, o ile ta teoria nie sprawdza się w obrębie samej oferty to idealnie odnosi się do procesu zakupowego. Nasz klient powinien swobodnie poruszać się po naszym sklepie internetowym i nie może za każdym razem natrafiać na trudności i skomplikowane treści, których nie jest w stanie zrozumieć. Zakupy to przyjemność, a e-sklep to możliwość szybkiego dokonania zakupu o dowolnej porze i z każdego miejsca. Badania dowodzą, że większą popularnością i lepszą opinią cieszą się te sklepy, które mają najbardziej uproszczony system zakupowy. Ty również powinieneś zadbać o ten aspekt swojej działalności. Twój klient częściej będzie do Ciebie wracał, jeżeli zostanie szybko obsłużony.
Kilka prostych reguł uchroni Cię przez wydłużonym procesem zakupowym. Jeżeli będziesz stosował się do podanych niżej wskazówek, z pewnością zyskasz sobie uznanie wśród swoich konsumentów i dostarczysz im radości z zakupów.
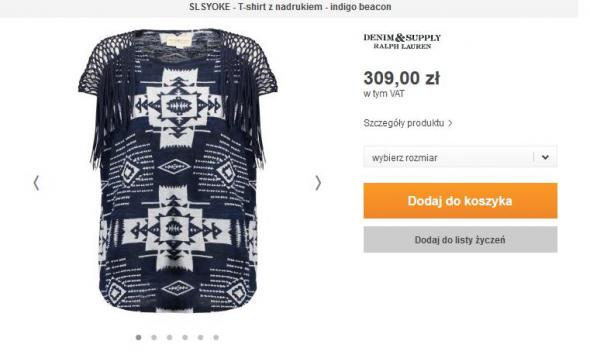
- Widoczny przycisk „dodaj do koszyka”: klient nie powinien szukać informacji o sposobie złożenia zamówienia. Przycisk, który umożliwia mu dodanie danego produktu do koszyka musi być widoczny i przykuwać uwagę. Zawsze musi znajdować się w tym samym miejscu, co usprawni cały proces zakupowy. Warto jest go wyróżnić odpowiednim kolorem, który będzie widoczny na tle całej strony. Z pozoru mało istotny aspekt, jak animacja przycisku, odgrywa istotną rolę. Po najechaniu na niego kursorem, powinien się wyróżnić. Mamy wtedy świadomość, że przycisk jest aktywny.
- Zakupy dla każdego: zalogowanie do Twojego sklepu nie może być koniecznością, która otwiera drogę do zakupów na stronie. Daj możliwość skorzystania z Twojej oferty również tym użytkownikom, którzy nie mają konta w Twoim e-sklepie. Proces rejestracji może zniechęcić klienta do dokonania zakupu i zrezygnuje on z Twojego sklepu. Musisz dać mu możliwość wyboru. Jeżeli Twoja oferta przypadnie do gustu takiemu klientowi, następnym razem może zdecyduje się on na założenie konta w Twoim e-sklepie. Możesz zachęcić go bonami promocyjnymi lub zniżkami dla stałych klientów.
- Formularz maksymalnie zminimalizowany: zastanów się, czy wszystkie informacje, które uwzględniłeś w formularzu są konieczne i faktycznie niezbędne do tego, aby klient dokonał zakupu. Sama jego struktura powinna być zrozumiała dla odbiorcy i odpowiednio widoczna. Pytania oraz wskazówki wyróżnij, pogrub lub zaznacz kolorem. To uchroni klienta przed pominięciem któregoś z punktu i nie będzie on musiał podawać informacji raz jeszcze. Jeżeli w trakcie wypełniania formularza, klient popełni błąd, informuj go o tym na bieżąco. Przygotuj wcześniej listę komunikatów, które wyświetlać się będą w momencie pomyłki. One również muszą być widoczne i zrozumiałe.
- Kontrola procesu zakupowego: użytkownik w trakcie dokonywania zakupu powinien czuć się bezpiecznie i nie można narażać go na efekt zaskoczenia. Pozwól mu kontrolować ten proces i daj mu możliwość na każdym etapie cofnąć się do poprzednich kroków. Przycisk „cofnij”, „wróć”, „edycja” niech będą elementem każdej strony, która wiąże się z procesem zakupowym.
- Kontynuuj: kolejnym widocznym przyciskiem powinien być przycisk „kontynuuj”. Daj klientowi czas na zastanowienie się, nie wywieraj na nim presji. Doskonale przecież zdajesz sobie sprawę z tego, że użytkownicy niekiedy porzucają koszyki. Nie możesz stosować taktyki, która pozbawi go tej opcji.
- Transakcja i płatność: podczas tego etapu wielu klientom szybciej zaczyna bić serce. Jest on najważniejszy spośród wszystkich poprzednich, ponieważ błędne podanie informacji może narazić go na szereg kłopotów. Pola do wypełnienia powinny być zredukowane do minimum. Zastanów się czy myślnik pomiędzy cyframi kodu pocztowego jest aż tak ważny, że należy go uwzględnić, albo czy wielkość liter jego imienia i nazwiska nie może poprawić za niego system. Należy zadbać o to, aby ta strona była wyjątkowo przejrzysta oraz żeby pojawiły się na niej informacja dotychczas wprowadzone przez klienta. Niech ma on możliwość ponownego ich sprawdzenia i weryfikacji.
Powyższa strona, jak widać, jest niezwykle przejrzysta. Klient doskonale wie, gdzie nacisnąć, aby dokonać zakupu. Jeżeli już na samym początku procesu zakupowego się zniechęci, może to skutkować nawet rezygnacją z zakupu.
Unikaj!
- Skomplikowanych treści i fachowego słownictwa. Klient nie może być zmuszony do skorzystania ze słownika w celu złożenia zamówienia. Wszystkie komunikaty wysyłaj w jego kierunku w prosty i jasny sposób.
- Proces zakupowy musi być podzielony na etapy. Umieszczenie wszystkiego na jednej stronie wcale nie uproscić mu zadania, a może jedynie utrudnić
- Zrezygnuj z elementów dodatkowych. Zbędne informacje mogą rozproszyć, a nawet zirytować klienta. Skoncentruj się tylko na ważnych treściach dotyczących samego procesu zakupowego.
- Nie wyświetlaj promocji oraz ofert specjalnych podczas wypełniania przez klienta formularza. Natręctwem możesz zapłacić utratą klienta. Takie informacje pozostaw na koniec. Kiedy klient dokona już transakcji możesz go w ten sposób zachęcić do dalszych zakupów.
Proces zakupowy - Rezygnuje z zakupu. Dlaczego?
Jest to najczęstszy problem, z jakim borykają się sprzedawcy sklepu internetowego. Podczas badań ponad połowa ankietowanych odpowiada, że było to powodem zbyt wysokich kosztów przesyłki. Warto więc pomyśleć o umieszczeniu takiej informacji na stronie, aby nasi konsumenci wiedzieli wcześniej, ile będą musieli zapłacić za otrzymanie swojego zamówienia. Uwzględnij również kilka form płatności oraz przesyłki. Daj klientowi wybór, który sprawi, że będzie mógł on dostosować koszt dostawy zamówienia do swoich potrzeb i preferencji.
Innym istotnym aspektem, który powinieneś uwzględnić jest fakt, że klient często nadaje koszykowi inną funkcję niż ma on w rzeczywistości. Sprzedawca rozumie go jako „zakup”, klient jako „selekcje produktów godnych uwagi”. Często wybiera on kilka produktów, dodając je do koszyka w celu późniejszej weryfikacji. Co możemy w tej kwestii zrobić, aby ułatwić klientowi selekcje produktów? Można wykorzystać narzędzie, które będzie pełniło rolę „listy zakupów” lub „listy życzeń”. W ten sposób klient odróżni funkcję koszyka, która będzie przeznaczona do dokonania zakupu od listy życzeń, która będzie pełniła rolę selekcjonowana produktów, które użytkownik bierze pod uwagę w celu zakupu. Obrazując jeszcze bardziej ten aspekt, porównajmy zakupy w sklepie internetowym do zakupów w supermarkecie. Czy wkładając do koszyka jogurt czy bułki od razu je kupujemy? Nie, musimy w tym celu udać się do kasy. W trakcie chodzenia po sklepie, mamy możliwość zastanowienia się i ewentualnej rezygnacji z któregoś z produktu. Tak samo musi być również w naszym e-sklepie. Często, kiedy analizujemy statystyki, martwi nas porzucanie koszyka przez klientów, a wcale tak być nie musi. Wprowadzając narzędzie listy zakupów na naszej stronie ułatwiamy proces zakupowy nie tylko klientowi, ale również sobie.
Błędne wypełnianie formularza lub pomyłki podczas transakcji wynikają często z niewiedzy klienta lub złego zaplanowania procesu zakupowego przez sprzedawce. Wprowadzając zakładkę „instrukcja zakupu” lub „proces zakupowy” pozwolisz użytkownikowi jeszcze przed dokonaniem zakupu zapoznać się z jego warunkami oraz sposobem postępowania. Umieść w niej wszystkie ważne informacje, podeprzyj je elementami graficznymi. To z pewnością usprawni cały proces. Ty będziesz zadowolony z mniejszej ilości porzuceń koszyka oraz większej liczbie klientów, a sam użytkownik z przejrzystej i prostej formy zakupów.