Prowadząc sklep internetowy, chciałbyś, aby klienci wracali do ciebie jak najczęściej. Lojalni odbiorcy to dla firmy największy zysk, ale też promocja. Aby takich pozyskać, twój sklep powinien być przyjazny i prosty w obsłudze. Dobry UX sklepu internetowego to jeden z najważniejszych czynników wpływających na większą sprzedaż.
Dlaczego UX sklepu internetowego jest taki ważny?
Aż 70% e-sklepów upada z powodu źle zaprojektowanego user experience. Doświadczenia klienta są niezwykle ważne i mają bezpośredni wpływ na sprzedaż produktów. Każdy z nas jest użytkownikiem. Kiedy robimy zakupy online, przechodzimy przez złożony proces. Zadaniem właścicieli sklepów internetowych jest to, aby jak najbardziej nam go ułatwić. Począwszy od przeglądania towarów, przez ich wybór, dodawanie do koszyka, aż do przeprowadzenia nas przez ścieżkę zakupową. Droga ta nie może być zbyt długa, a jednocześnie przy maksymalnym jej skróceniu każdy jej krok powinien być w pełni zrozumiały dla klienta. UX sklepu internetowego to rozległy temat, jednak wystarczy wprowadzić kilka elementów, aby usprawnić działanie sklepu.
Na start
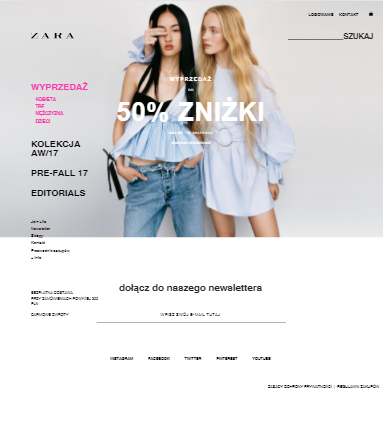
Już na samym początku musimy zachęcić użytkownika, aby został na naszej stronie na dłużej. Fold line, czyli pierwszy widok strony, to istotna kwestia. Nie może być przeładowany treścią, ale powinien zawierać najważniejsze informacje i miłą dla oka grafikę.
Nie rozpraszaj klienta
Postaraj się ograniczyć wszelkiego rodzaju wyskakujące okna z reklamami lub pop-upy. Będą one przeszkadzać twoim klientom w zakupach. Nawet sam Google wprowadził ograniczenia dla stron stosujących wyskakujące banery w wersji mobilnej. Jeśli już chcesz wprowadzić takie elementy, postaraj się, aby nie utrudniały użytkownikom działań w sklepie. Rozwiązaniem może być pop-up, który wyświetla się dopiero w chwili, kiedy klient wyjedzie kursorem poza obszar strony.
Wersja mobilna to podstawa
Istnieje zasada, że projektowanie stron internetowych powinno się zaczynać od wersji mobilnej. Dlaczego? Ponieważ klient zazwyczaj pierwszy kontakt z internetem w ciągu dnia ma właśnie przez smartfona. Pozwala to również lepiej zaprojektować rozmieszczenie elementów na stronie oraz nawigację sklepu. Przy tym drugim należy pamiętać, aby zostawić miejsce na późniejszą rozbudowę sklepu, chociażby pod względem kategorii produktów. Ważne są też odpowiednie filtry wyszukiwania: kolor, rozmiar czy przedział cenowy.
Oczywiście najbardziej liczy się odpowiednia prezentacja produktów. Ładny sklep sprzedaje lepiej. Zdjęcia produktów powinny być szczegółowe i dobrej jakości. Tak samo w przypadku opisu. Im więcej klient będzie w stanie z niego wyczytać, tym chętniej zakupi produkt.
Koszyk z zakupami
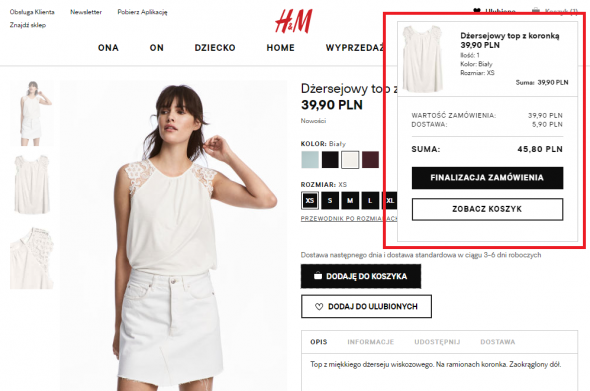
Kiedy klient będzie już pewny, że chce kupić dany produkt, powinien nie dłużej niż w 3 sekundy znaleźć button z możliwością dodania go do koszyka. Najlepiej też, aby koszyk wyświetlał się w formie okna, gdzie klient będzie mógł na bieżąco monitorować jego zawartość, a jednocześnie pozostać na stronie produktu, który go interesuje.
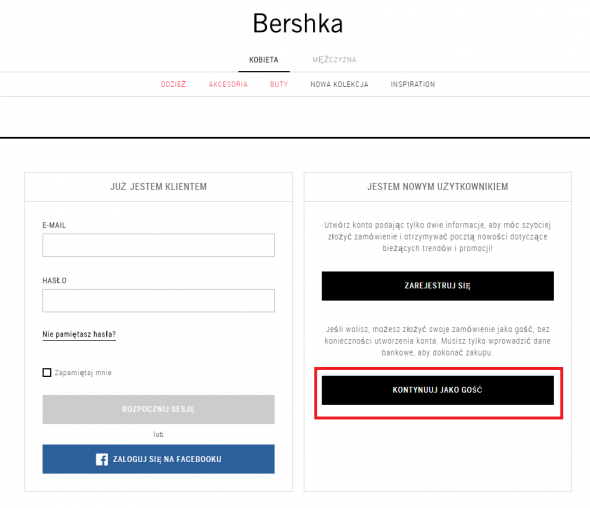
Nie wymagaj rejestracji
UX sklepu internetowego powinien przewidywać opcję zakupów dla klientów, którzy nie chcą zakładać konta. Klienci często wybierają szybkie zakupy i nie mają ochoty wypełniać długich formularzy rejestracyjnych. Jeśli więc w twoim sklepie nie będzie takiej opcji, klient może zrezygnować z całej transakcji.
Kilka zmian - duża różnica
Jak nietrudno zauważyć, niewiele zmian może mieć istotny wpływ na odczucia i lojalność naszych klientów. Już kilku użytkowników może wskazać, jak usprawnić działanie sklepu. Przeanalizuj ich zachowania na stronie oraz zastanów się, jakie jeszcze ulepszenia możesz wprowadzić. Warto zainwestować w UX sklepu internetowego, ponieważ koszty te często potrafią zwrócić się nawet stukrotnie.