Web usability stron internetowych - wprowadzenie
W ostatnim czasie pojawiło się mnóstwo agencji interaktywnych, które w swojej ofercie mają tworzenie stron z uwzględnieniem zasad web usability. Czym jest to tajemnicze pojęcie? Najprościej mówiąc, jest to poziom satysfakcji czerpanej przez użytkownika danej witryny. Na web usability składa się mnóstwo czynników - od podstawowych elementów po detale, o których mało kto myśli. Chodzi więc o optymalną konstrukcję strony internetowej, która spełnia wymagania użytkownika. W dalej części tekstu omówimy najważniejsze zasady, jakie są istotne przy projektowaniu przyjaznej dla internauty strony.
Web usability jako narzędzie marketingowe
Dlaczego web usability jest takie ważne dla skutecznej komunikacji marketingowej? Odpowiedź jest prosta - firmowa witryna WWW to jeden z podstawowych kanałów takiego porozumiewania się. Zgodnie ze wspomnianą wcześniej koncepcją Inbound Marketingu jej budowa - obok zawartości - stanowi kluczowy element, który jest potrzebny do przyciągania internautów bez wdrażania aktywnych (a nawet agresywnych) kampanii reklamowych.
| Inboud Marketing - podejście do marketingu, postulujące udoskonalanie biernych metod przyciągania klientów - np. poprzez pozycjonowanie w wyszukiwarce, udostępnianie wartościowych treści czy atrakcyjną stronę WWW. |
Im więcej czasu użytkownik spędzi na stronie, tym jest ona lepiej postrzegana przez wymagające algorytmy Google. Pozytywne wrażenia z wizyty procentują na przyszłość - ważne jest więc zoptymalizowanie serwisu na każdym etapie jego przeglądania. Jeśli mowa o sklepie internetowym, konsument powinien płynnie odnaleźć na niej określone towary, bez problemu wrzucić je do koszyka i zrealizować płatność w możliwie najkrótszym czasie.
We wstępie warto także dokonać rozróżnienia pomiędzy web usability a web accessability, które sprawia wiele trudności. To drugie pojęcie odnosi się do dostosowania strony WWW do ludzi z różnymi ograniczeniami. Pełnosprawni użytkownicy sieci często zapominają, że internet przeglądają także osoby m.in. niedowidzące, niesłyszące lub posiadające problemy z motoryką. Trzeba zadbać o to, by zniwelować wszelkie bariery, które utrudniają im poruszanie się po stronie. Rozwiązań jest wiele - najprostsze z nich to możliwość dostosowania wielkości liter i obrazków oraz funkcja odczytywania tekstu głosowo.
Web accessability dotyczy także przystosowania witryny online do urządzeń innych niż standardowy PC. Chodzi np. o smartfony - ograniczeniami w ich wypadku są mały wyświetlacz oraz drogi transfer danych. Badania pokazują, że każdego roku na świecie - w tym w Polsce - powiększa się grupa internautów mobilnych. To dla nich warto tworzyć osobne wersje serwisów, by zmaksymalizować ich satysfakcję. Dostępność stron dotyczy także użytkowników starych edycji przeglądarek (lub tych mniej popularnych), które mogą mieć problemy z wyświetlaniem treści w konkretnej technologii.
Web usability - standardy i zasady
Podstawową zasadą web usability jest zorientowanie na użytkownika. Pierwsze komercyjne witryny internetowe były w zasadzie przeniesieniem idei wizytówki na grunt sieciowy. Przypominały słup ogłoszeniowy. Obecnie przy tworzeniu serwisów WWW brane są pod uwagę opinie samych użytkowników - niektóre firmy przeprowadzają nawet badania focusowe, podczas których grupa osób ocenia satysfakcję z obsługi strony. Oprócz nich nad web usability zazwyczaj czuwają jeszcze profesjonalni testerzy. Wygoda surfowania musi być poddawana ciągłym sprawdzianom na każdym etapie pracy - przed rozpoczęciem prac projektowych, w trakcie i po opublikowaniu strony w cyberprzestrzeni. Dobrym rozwiązaniem jest pytanie samych internautów o wrażenia z kontaktu z serwisem - np. w formie ankiety lub krótkiego kwestionariusza. Udoskonalanie web usability to w nigdy niekończący się proces.
Szybkość ładowania się strony
W centrum znajduje się więc człowiek, a konkretnie jego doświadczenie związane z przeglądaniem danej strony. Trzeba więc wziąć pod uwagę przyzwyczajenia, preferencje oraz ograniczenia przeciętnego internauty. W sieci panuje kultura “tu i teraz” - wszystko musi otwierać się szybko. Stworzenie serwisu, który ładuje się dlużej niż kilka sekund, może na wstępie zniechęcić użytkownika. Jeśli już pojawi się konieczność opublikowania elementu spowalniającego transfer, niezbędna jest czytelna informacja o postępie ładowania. Mając przed sobą pustą, wolno otwierającą się stronę, internauta rychło zrezygnuje z czekania i przeniesie swoją trudną do utrzymania uwagę dokąd indziej. Kolejnym ważnym aspektem jest ograniczenie do minimum rzeczy, które musi robić użytkownik. Większość zadań musi być wykonywana po stronie maszyny, człowiek ma tylko swobodnie sobie klikać. Należy jednak mieć na uwadze cechy odbiorcy - inaczej powinien zostać zbudowany serwis dla profesjonalistów, a inaczej dla szerokiej masy internautów.
Stosuj znane i sprawdzone schematy
Informacje zawarte w serwisie online muszą być w jakiś logiczny sposób uporządkowany - tak aby odnajdywanie ich przez użytkownika było niemal intuicyjne. Mało który internauta traci czas na wgłębianie się w długie i zwarte teksty - przy szukaniu rzeczy człowiek zazwyczaj “skanuje” widziany obraz, prześlizguje się po literach. Aby skrócić i ułatwić wyławianie informacji, w mózgu użytkownika uruchamiają się “automaty”, wyłapujące znane wcześniej schematy. Z tego powodu wybujała oryginalność przy projektowaniu strony nie jest zalecana - opłaca się raczej postawić na sprawdzone rozwiązania konstrukcyjne, stosowane przez najlepszych graczy na rynku WWW. W kwestii budowy treści pisanej trzeba zwrócić szczególną uwagę na czynniki porządkujące, takie jak śródtytuły, nagłówki czy podziały stron. Lepiej nie serwować odbiorcy ściany zbitego tekstu, bo to mocno zniechęca - liczne prześwity, ramki i podkreślenia są bardzo wskazane.
Prosta i intuicyjna nawigacja
Następna rzecz to sprawna nawigacja po serwisie. Jak już wspomniano wcześniej, informacje na stronie muszą być uporządkowane logicznie i intuicyjnie. Aspektem, na którym trzeba się skupić, jest to, jak szybko użytkownik dotrze do poszukiwanej przez siebie treści. W tej materii postulowano wiele różnych zasad (ile kliknięć, ile sekund), warto jednak przyjąć po prostu, że im krócej to zajmuje, tym lepiej. W orientacji internaucie mogą pomóc rozbudowana wyszukiwarka oraz przejrzysta mapa witryny. Niezwykle przydatne są także czytelne oznaczenia - umieszczane nad zawartością ścieżki np. Strona główna -> Podstrona 1 -> Podstrona 2. Powinny to być aktywne linki, dzięki którym odbiorca szybko “wydostanie się” z danego miejsca. To kluczowe w przypadku, gdy internauta wszedł z Google prosto na którąś z podstron. Większy czas spędzony w serwisie - a więc i lepsze pozycjonowanie - mogą zapewnić linki do innych, zawierających pokrewne treści zakładek. W ten sposób można łatwo zachęcić internautę do czytania kolejnych, powiązanych z tematem artykułów. Dłuższy czas wizyty gwarantuje także szatkowanie treści na wiele stron - na przykład w formie galerii ze zdjęciami i podpisami. To pozornie dobra metoda - praktyka pokazała, że użytkownicy internetu alergicznie reagują na takie rozwiązania. Pojawiły się nawet amatorskie sposoby, dzięki którym można ręcznie przekształcić taką czasochłonną galerię w standardowy artykuł.
Odpowiednia struktura tekstu
Należy jeszcze wspomnieć o samej treści, która znajduje się na witrynie WWW. Przez lata z ogólnej dziedziny dziennikarskiej wyodrębniła się jej internetowa odmiana, opisująca podstawowe zasady publicystyki w cyberprzestrzeni. Nie będziemy tutaj omawiać wszystkich tych reguł, gdyż jest ich mnóstwo i różnią się w zależności od charakteru i targetu danego serwisu. W skrócie jednak można powiedzieć, że w centrum znajduje się przyciągnięcie i utrzymanie zainteresowania internauty. Musi to być zatem wartościowa, oryginalna treść, napisana w sposób zrozumiały dla użytkownika. Wiele znaczny zręczne operowanie strukturą tekstu - głównie jego leadem, który musi być intrygujący, a przy okazji powinien zawierać niezbędne minimum informacji o istocie artykułu.
Dobrze przemyślany interfejs
Jeśli chodzi o interfejs, czyli pole komunikacji między użytkownikiem a stroną, należy zadbać o to, by odbiorca miał jak najmniej zadań. Logiczna struktura informacji na witrynie odciąża jego umysł, a mała liczba rzeczy koniecznych do wykonania (np. do wpisania, uzupełnienia) pozwala mu skupić się na czerpaniu z serwisu wszystkiego, czego potrzebuje. Ogólnie rzecz biorąc, przy projektowaniu wygodnego interfejsu kluczowe są drobne elementy, które z pozoru mogą wydawać się nieważne. I tak warto przypilnować, by np. znacznik wpisywania tekstu pojawiał się od razu w pierwszym (lub najważniejszym) okienku, takim jak wyszukiwarka. W ten sposób użytkownik ułamek sekundy po wejściu na stronę będzie mógł wstawić określony tekst w pole tekstowe. Internauci docenią, jeśli przy formularzach pojawią się oznaczenia, które dane są obowiązkowe, a które tylko fakultatywne. Ponadto trzeba zadbać o przejrzysty i dobrze znany wygląd wszelkich pól tekstowych, list rozwijanych i tym podobnych narzędzi do komunikacji na linii użytkownik-strona. Dobrze by było, żeby witryna informowała przy wpisywaniu danych do formularza o możliwym błędzie - np. braku “@” w adresie mailowym. Internauta musi otrzymać pełne wsparcie w postaci podpowiedzi, etykiet linków i instrukcji.
Web usability - psychologia użyteczności
Teoretycy i praktycy web usability całymi garściami czerpią wiedzę z psychologii, a konkretnie z jej działu zajmującego się procesami poznawczymi. Psychologia kognitywna opisuje to, w jaki sposób człowiek odbiera i przetwarza informacje. Najważniejszym dla projektantów stron WWW wnioskiem z tej nauki jest dostrzeżenie zjawiska przeciążenia informacyjnego. Więcej nie zawsze znaczy lepiej - natłok wiadomości w serwisie może u użytkownika znacznie zaburzyć możliwości ich przetwarzania, a przy tym obniżyć zadowolenie z doświadczenia. Chodzi tu również o zbyt wielką liczbę możliwości do wyboru - wydaje się, że dobrym pomysłem jest “ukrywanie” kolejnych opcji w podstronach itp. Trzeba pamiętać o tym, jak działa ludzki umysł. Człowiek nastawiony jest na szybkie przetwarzanie informacji, które pozwala na błyskawiczne dokonywanie wyborów. Mało kto długo zastanawia się nad wyborem - zwykle wybierane są pierwsze dostępne możliwości, spełniające w dostateczny sposób kryteria.
Inny obszar, przy którym psychologia kognitywna staje się niezwykle pomocna, to nawigacja po stronie. W słynnym filmie “Rejs” jeden z bohaterów mówi, że lubimy tylko te piosenki, które już znamy. Tę sentencję można przenieść na grunt internetowy - użytkownicy sieci przyzwyczajają się do pewnych modeli budowy serwisu i w efekcie mają pewne wyobrażenie o ich standardowym wyglądzie. Wszelkie odstępstwa od tej wizji mogą powodować dyskomfort połączony z dezorientacją. I tak np. serwis informacyjny kojarzy się z szeregiem linków do tekstów ułożonych według tematyki, jeden pod drugim, poziomo. Stworzenie innej koncepcji konstrukcyjnej zapewne jest oryginalne i godne pochwały, jednak raczej nie uzyska uznania w oczach odbiorców. Ważny jest nie tylko przewidywalny wygląd, ale też obecność pewnych funkcji, takich jak np. wyszukiwarka czy poczta. Trzeba pamiętać, że oprócz wyobrażenia o budowie serwisu typowy internauta tworzy sobie w głowie pewne ścieżki wykonywania zadań, według których porusza się po stronie - należy więc projektować, respektując te przyzwyczajenia.
W kontekście web usability i marketingu internetowego wielką rolę odgrywa psychologia społeczna. Nic dziwnego, wszakże współczesny internet opiera się na aspekcie społecznościowym, czyli interakcji pomiędzy jego użytkownikami. Zastosowanie ma tu zasada społecznego dowodu słuszności, która w uproszczeniu mówi, że człowiek jest zwierzęciem stadnym, chętnie naśladującym innych i czerpiących od nich wzorce postaw. Dlatego tak ważne jest to, co stanowi istotę web 2.0, czyli danie internautom możliwości wpływu na strony WWW. Warto pomyśleć nad tam takimi elementami, jak system komentarzy, ocen, recenzji i sugestii. Wiele dobrego może zdziałać też udostępniona użytkownikom platforma blogowa bądź artykułowa.
Web usability w praktyce
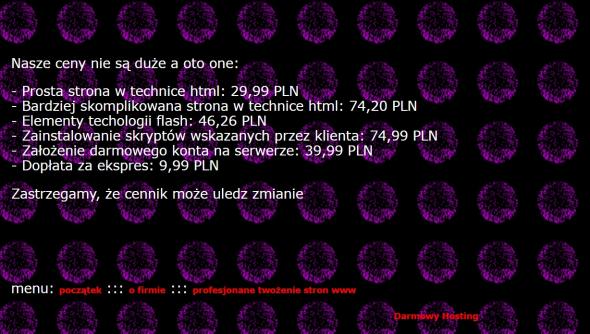
To tyle z teorii, omówmy teraz web usability na gruncie praktycznym. Zacznijmy od stron, które należy pokazywać jako przykłady totalnego ignorowania zasad tworzenia stron internetowych.
Na stronie producenta flaków wołowych nie zostały zastosowane zasady web usability, przez co witryna nie jest przyjazna dla użytkownika. Strona razi przede wszystkim nieodpowiednim doborem kolorystyki, a także kiepskim formatowaniem tekstu. Ponadto wrażliwych na czystość językową uderza po oczach błąd na pierwszej stronie: “(...) powstających w oparciu o flaki wołowe”.

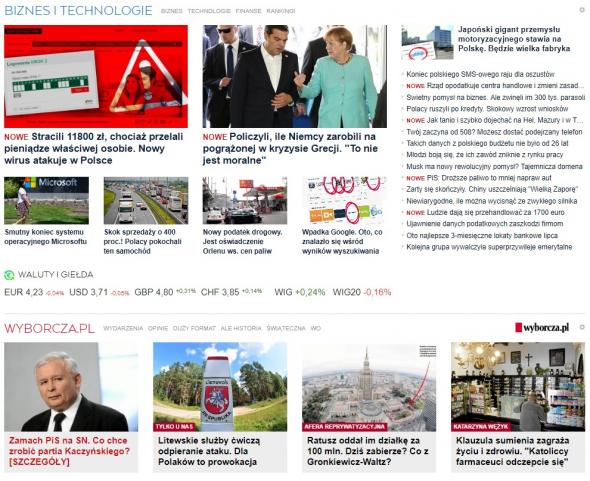
Teraz przejdźmy do pozytywnego przykładu - strony, która mocno trzyma się zasad web usability.

Web usability - podsumowanie
Ten tekst miał na celu wprowadzenie do podstawowych reguł tworzenia użytecznych stron - szersze ujęcie tematu można znaleźć w przeróżnych opracowaniach, dostępnych w Internecie oraz w fachowej literaturze. Warto pamiętać o tym, że strona internetowa jest kluczowym narzędziem i kanałem komunikacyjnym w marketingu internetowym. Jej wygląd, funkcjonalność oraz przystępność to cechy mocno wpływające na powodzenie działań biznesowych. W e-commerce witryna WWW nie jest tylko wizytówką marki, ale także platformą interakcji z klientami oraz narzędziem do prezentacji asortymentu i dokonywania transakcji. Internautom zależy przede wszystkim na łatwości i szybkości obsługi, które wynikają z logicznego i ergonomicznego konstruowania strony online. A przy wielkiej liczbie podmiotów handlujących w sieci powiedzenie “nasz klient, nasz pan” jest aktualne jak nigdy. Zwłaszcza że współcześni konsumenci internetowi dobrze znają swoje prawa i umieją się o nie upominać - za pomocą komentarzy, ocen, opinii i recenzji.