Aby zaprojektować skuteczny landing page, należy stosować się do kilku najważniejszych zasad. Adresowanie strony do odbiorcy i dbałość o dostosowanie jej do różnych wielkości ekranów to najważniejsze z nich. Co jeszcze musisz wiedzieć, aby stworzyć skuteczną stronę docelową?
Landing page – jak zaprojektować krok po kroku
Przede wszystkim nie musisz wyważać drzwi otwartych na oścież… W sieci nie brakuje płatnych i darmowych kreatorów landingów, np. GetResponse. Zamiast zaczynać od nauki HTML i CSS, zajmij się od razu tym, co dla markiera najważniejsze – zastanów się, co zaważy na skuteczności landing page.
Pomyśl, skąd przyjdzie użytkownik i jakie działanie ma podjąć na stronie. Chodzi Ci o wypełnienie formularza, żeby zostawił dane? A może chcesz zachęcić go do zapisania się na płatny webinar albo do pobrania e-booka? Zadbaj o odpowiednią komunikację – kieruj ją do konkretnego grona odbiorców i stosuj język korzyści, aby odpowiedzieć na ich potrzeby. Pamiętaj o formularzu do zapisu i odpowiednim CTA (call to action) na przycisku.
Zacznij od poznania swojego użytkownika
Każda skuteczna komunikacja, także ta poprzez stronę docelową, powinna być skierowana wprost do konkretnej grupy odbiorców i nawiązywać do ich potrzeb. Jeżeli nie znasz ich w odpowiednim stopniu, musisz postawić na dobry research. Nie potrzebujesz jednak wieloosobowego zespołu badaczy i analityków informacji. Sięgnij po obowiązujące dane i pozyskaj nowe kosztem tylko swojego czasu. Jak to zrobić? Poszukaj analiz z badań i raportów dotyczących Twojej grupy konsumentów. Spójrz na publikacje swojej bezpośredniej konkurencji – zauważaj prawidłowości w komunikowaniu się jej z własnymi użytkownikami i sprawdź, czy firma o podobnej ofercie opublikowała wyniki badań własnych klientów. Swoich odbiorców poszukaj w mediach społecznościowych, najlepiej na własnych profilach. Zadaj im pytania, które pomogą Ci poznać potencjalnych klientów i ich potrzeby. Skorzystaj także z adresów mailowych, na które wysyłasz newsletter. Przygotuj prostą i krótką ankietę, na którą wielu adresatów newslettera chętnie odpowie.
Zgromadzona wiedza powinna pozwolić Ci odpowiedzieć sobie na pytania dotyczące persony. Pamiętaj, że to narzędzie marketingowe nie jest opisem konkretnego klienta, ale uśrednieniem cech wszystkich przebadanych potencjalnych klientów. A zatem, czy wiesz:
- Kim jest persona? Gdzie mieszka, jakiej jest płci, czy ma rodzinę, jaki jest jej status materialny, zawód, poziom wykształcenia itp.
- Jak wygląda typowy dzień persony? W jakich godzinach jest aktywna, czy pracuje lub studiuje, z jakich urządzeń z dostępem do Internetu korzysta itd.
- Jakie bolączki i problemy może rozwiązać oferowany przez Ciebie produkt lub usługa? Zwracaj się do konsumenta, stosując język korzyści. Co to oznacza? Zamiast pisać, że szampon działa na włosy suche i zniszczone, pisz, że dzięki niemu włosy staną się miękkie, lśniące i gęstsze. W końcu sam David Ogilvy, ojciec współczesnej reklamy, mówił, że ludzie nie kupują produktów, ale korzyści, które niesie ze sobą korzystanie z nich.
- Dlaczego odbiorcę interesuje Twój produkt lub usługa?
- Co powstrzymuje personę przed podjęciem decyzji, np. kupieniem kursu lub książki?
- Jak możesz pomóc konsumentowi podjąć decyzję? Zbadaj, co wpływa na podjęcie działania, którego Ty oczekujesz, np. co przekonuje personę do zakupów.
Jak projektować treść landingów
Kiedy wiesz, do kogo piszesz, łatwiej ubrać ofertę w przekonujące słowa. Na pewno nie będzie dla Ciebie żadnym zaskoczeniem prosta prawda – nagłówek i CTA, czyli najkrótsze treści, są na landingu najważniejsze. Nagłówek przykuwa uwagę i zachęca do zapoznania się z resztą oferty, a CTA (najczęściej umiejscowiony na przycisku) – do wykonania pożądanego działania, np. „Zamów teraz”, „Zacznij naukę”, „Zapisz na webinar” itd.
Kolejnym ważnym krokiem w napisaniu skutecznej oferty na stronę docelową jest posługiwanie się właściwą argumentacją. Stosowanie języka korzyści, o którym możesz przeczytać na początku artykułu, nie tyle opisuje cechy oferowanego produktu lub usługi, ile korzyści, które klient będzie odczuwał dzięki skorzystaniu z Twojej oferty.
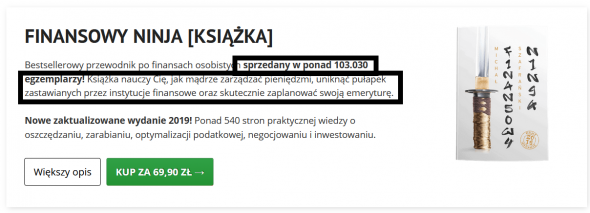
Twarde dane, takie jak liczba sprzedanych książek albo osób, które wzięły udział w szkoleniu dotyczącym przebranżowienia, a potem znalazły pracę w nowym zawodzie, to statystyki, które mogą pomóc e-konsumentowi podjąć zadowalającą Cię decyzję.
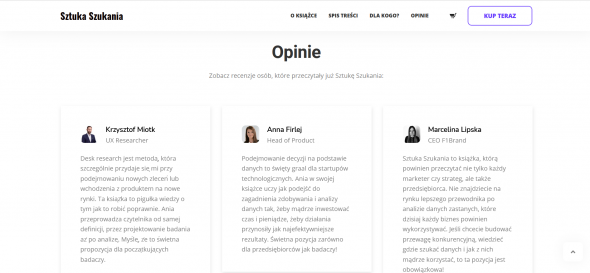
Stawiaj na społeczny dowód słuszności. Umieszczaj opinie recenzentów, które są autorytetami w danej dziedzinie.
Spójrz, jak język korzyści i liczby wykorzystał Michał Szafrański, autor bloga JakOszczedzacPieniadze.pl, zachęcając do zakupu swojej książki „Finansowy Ninja”:
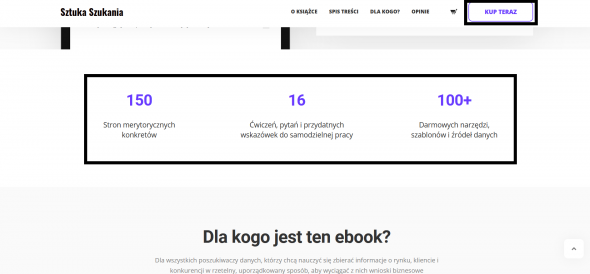
Inny skuteczny landing page (ebook.deskresearch.pl) to strona, na której można zamówić e-book dotyczący danych zastanych, przydatnych w pracy np. marketerów i przedsiębiorców. „Sztuka Szukania” Anny Karcz-Czajkowskiej zaprezentowana została m.in. z użyciem twardych liczb i opinii autorytetów w dziedzinie badań. Niezależnie od scrollowania użytkownik może także od razu zamówić książkę (przycisk „Kup teraz” znajduje się na górze po prawej w sticky menu).
Konwertujący formularz na landing page
Jednym z popularniejszych celów, dla których tworzy się landing page, jest wypełnienie formularza z danymi kontaktowymi. Nagrodą, jaką użytkownik otrzyma za takie działanie, może być np. darmowy e-book, nieodpłatny dostęp do pełnego raportu z badań albo zapis na bezpłatny webinar.
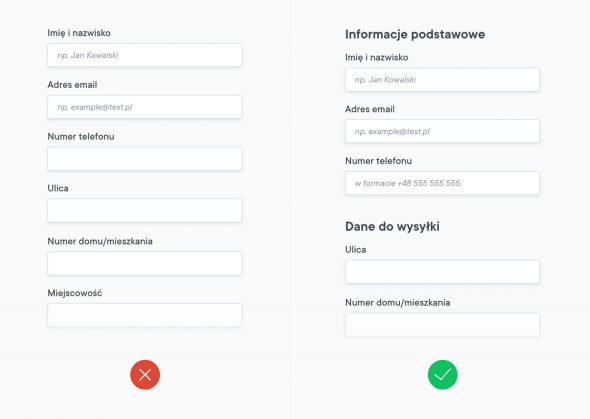
Ogranicz długość formularza do minimum – zawsze zbieraj tylko najbardziej potrzebne dane. Zadbaj o to, aby formularz był przyjazny dla użytkownika. Zapobiegaj ewentualnym błędom w trakcie wypełniania formularza i zawsze wskazuj, co użytkownik zrobił źle. Dziel dane na kategorie. Takie działania sprawią, że internauta z większym prawdopodobieństwem wypełni formularz i zakończy proces pożądanym przez Ciebie działaniem.
Spójrz na przykład źle i dobrze zaprojektowanego formularza:
(Źródło: https://grafmag.pl/artykuly/jak-projektowac-formularze-internetowe-zasady)
Skuteczny landing page, czyli przejrzysta i zawsze dostępna strona docelowa
Omówiliśmy projektowanie treści na landing page, najwyższy czas zająć się warstwą wizualną. Gdy powołujesz się na opinie użytkowników, koniecznie sięgaj po ich prawdziwe zdjęcia. Jeżeli nie chcą pokazywać swojego wizerunku – w miejsce zdjęć wstaw np. grafikę z podobizną kobiety. Internauci szybko odkryją, że zdjęcie pochodzi ze stocka, a to przyniesie ogromną szkodę Twojej wiarygodności. Nawet jeśli opinia i podpisująca się pod nią osoba są prawdziwe, to trudno będzie Ci przekonać e-konsumenta do swoich racji. Jako social proof możesz wykorzystać także opinie ekspertów, loga firm czy dane dotyczące np. zakupu Twojego produktu.
Tworząc warstwę wizualną strony docelowej, pamiętaj, żeby jak najwięcej najważniejszych informacji znalazło się ATF (above the fold), czyli na górze strony, która jest widoczna bez scrollowania. Im więcej informacji przyciągających uwagę rzuci się internaucie od razu w oczy, tym lepiej. W ten sposób zwiększysz szansę na to, że będzie chciał przeczytać pozostałą część oferty, która ze względu na brak miejsca znalazła się BTF (below the fold), czyli jest widoczna dopiero po przewinięciu strony w dół.
Nie zapominaj również o dostosowaniu strony do wszystkich użytkowników i rodzajów urządzeń. Zasady dostępności WCAG wpływają na łatwość korzystania z produktów cyfrowych przez osoby z niepełnosprawnościami. Do absolutnie podstawowych wytycznych należy zachowanie kontrastu pomiędzy tekstem a tłem. Możesz sprawdzić go, używając dowolnego narzędzia typu contrast checker. Łatwo znajdziesz takie darmowe narzędzia działające online, możesz także wybrać jedną z wielu wtyczek do przeglądarek (np. Chrome), która podpowie, czy kontrast jest na właściwym poziomie.
Landing page – 4 kwestie techniczne, o które musisz zadbać
- Dopasowanie strony docelowej do ekranów różnych wielkości. RWD (responsive web design) to dzisiaj standard w projektowaniu stron WWW. Landing page tego typu zmieniają nieco swój wygląd i budowę w zależności od tego, na jakim urządzeniu są przeglądane.
- Czas ładowania się strony nie dłuższy niż 2-3 sekundy. Prędkość wczytywania swojego landinga możesz sprawdzić np. w Google PageSpeed Insights lub GTMetrix.
- Analizowanie ROI (return on investment, czyli zwrot z inwestycji). Zadbaj o możliwość weryfikowania ruchu na stronie docelowej, np. poprzez podpięcie Google Analytics.
- Zabezpieczenie przed wyciekiem danych użytkownika. Coraz więcej internautów wie, czym jest certyfikat bezpieczeństwa SSL. Musisz liczyć się z tym, że brak https:// przed adresem internetowym landingu może zniechęcić usera do podjęcia pożądanej przez Ciebie czynności.
Przekierowanie internauty na stronę docelową to dopiero połowa sukcesu. Musisz zadbać o pozytywny user experience, aby podjął on oczekiwane przez Ciebie działanie. Postaw na bezpieczną i szybką stroną dopasowaną do różnych ekranów i potrzeb osób z niepełnosprawnościami. Przyłóż również ogromną wagę do projektowania warstwy tekstowej i wizualnej landing page.